Built with pure CSS
CSS Modal is built out of pure CSS. JavaScript is only for sugar. This makes them perfectly accessible.
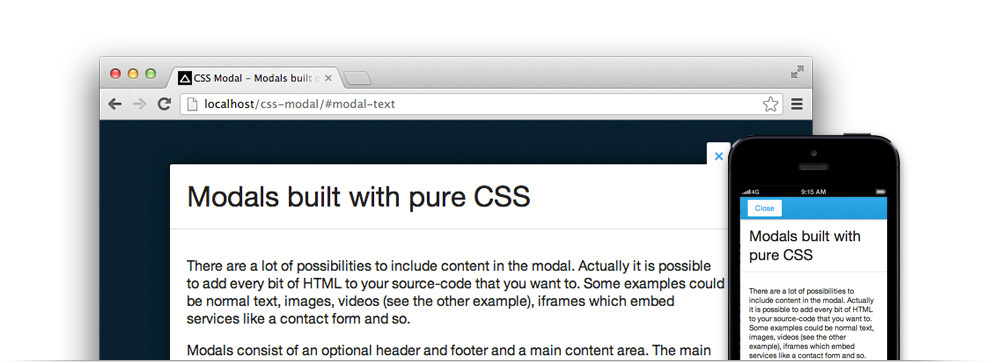
Optimized for mobile
The modals are designed using responsive web design methods. They work on all screen sizes from a small mobile phone up to high resolution screens.
Use as Sass plugin
You can use CSS Modal as Sass plugin and apply it to your custom classes. No need to understand all the code.
A few other advantages: accessible, cross-browser, media-adaptive, stackable, small and fast!
Examples
Check out the following examples of the CSS Modal. Please view the source on GitHub and the documentation below.
Text Photo Gallery Video / iframe Stackable ModalHow to use
Please refer to the README file on GitHub to get the latest info on how to use.
The easiest way to install CSS Modal's files is with npm or Bower.
npm install --save css-modalbower install --save css-modalBrowser Support
This modal is designed to work on all modern browsers. Unfortunately this does not include Internet Explorer 7 or lower. But we deal with IE 8 – well,… at least it works.
On mobile Safari for iOS and Android 2.3, 4+ it is tested pretty well, while Android 2.3 has some problems (biggest issue is scrolling) – but it works. It's also working on Windows Phone 8.
In numbers:
- Chrome
- Firefox
- Safari 6.x
- Opera 12+
- Internet Explorer 8 (functional)
- Internet Explorer 9+
- iOS 6
- Android 2.3 (functional)
- Android 4.x
- Windows Phone 8
Bug Reports And Feature Requests
If you got something that's worth including into the project please submit a Pull Request or open an issue for further discussion.
@necolas wrote down some good guidelines for contributing to his projects. Please keep these in mind when contributing to this project. <3
Please use the .editorconfig-file in order to set the right usage of tabs/spaces aso. in your editor. Visit editorconfig.org for more information.
Pages Using CSS Modal
Check out these pages, that use CSS Modal already.
License
This project is under the Open Source MIT license. You can do pretty much everything you want with it.
Authors & Contributors
This is a project by Hans Christian Reinl and other contributors